|
В помощь вебмастеру
|
|
| Valentin | Дата: Среда, 03.01.2018, 19:30 | Сообщение # 1 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
В этой ветке обсуждаются вопросы по улучшению работы сайтов,их оснащения,добавления,темы
|

|
| |
| Valentin | Дата: Среда, 03.01.2018, 19:40 | Сообщение # 2 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Как была восстановлена работоспособность сайта.
Мой случай:
Код
Представитель сайта http://sputnik-sharing.ucoz.ru dimachi [ Мужчина ]Регистрационный IP:178.127.179.62 E-mail:
dimachi@inbox.ru полностью обнулил форум http://golik.ucoz.ru/forum/ при этом заблокировал более 50 человек ,вкинув вирус на сайт,что я Администротор сайта при входе на стр.Пользователи сайта не могу изменить уровень замечаний (заблокировать данного пользователя)только из панели Администратора.
Что было?
1.Обнулен форум (материалы форума утеряны)
Для предотвращения подобного нужно иметь резервную копию данных сайта ,сохраненных у себя на компьютере
(у меня к большому сожалению оказался архив битый,не смог его открыть)
2.Были заблокированы все Администраторы,Модераторы,ВИП и еще порядка 50 чел,имел доступ к ПанелиУправления сайтом
Как можно вылечить?
Новая регистрация Пользователя,его назначаем Администратором и он действует по снятию запрета (Бана)всех заблокированных или если нельзя нового зарегистрировать я обратилься к Пользователям сайта
Мое обращение
Цитата Для решения вопроса восстановления работоспособности сайта http://golik.ucoz.ru требуется помощь зарегистрированного Пользователя на сайте и не заблокированного этим негодяем. Смысл помощи следующий ,Вы входите на сайт,предварительно со мной согласовать время входа,я делаю Вас Модератором сайта на это время и Вы находите меня Valentin * **в Пользователях сайта(Пользователи -вверху сайта слева на право где имеется надписи ) Как легче найти? На стр.Пользователи открывается перечень Пользователей первоначально внизу таблицы стоит 10. Ставите 100 и на стр 47 находите меня.Далее открываете мою стр.и где замечания +- нажимаете "Понизить уровень замечаний" ,отмечаете Понизить в поле поставите +++ и нажмите принять .Так Вы снимете с меня Бан ,а дальше я Все сделаю Сам. Если имеется время таким образом разблокировать Модераторов сайта
И я очень благодарен людям которые откликнулись на мою просьбу особо manila72 - terapevt -разблокировал практически всех заблокированных этим негодяем
3.В администраторов была удалена графа замечаний
Как лечиться Спасибо bermud Она нашла способ разблокировки :
Админ переводится в Пользователи ,появляется графа замечаний .снимается БАН,возвращается опять в Администраторы
К большому моему сожалению утеряна большая база форума,которую нужно будет восстанавливать.
Но назло таким ДОБРОЖЕЛАТЕЛЯМ сайт не лег полностью
И еще одно хочу добавить:При обращении в службу поддержки платной и бесплатной ,форума .ucoz никакой помощи я не получил
|

|
| |
| Valentin | Дата: Среда, 03.01.2018, 19:41 | Сообщение # 3 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Использование «Полного кода» в ротаторе баннеров
В определённый момент от инструмента «Ротатор баннеров» может потребоваться немножко больше гибкости, чем он обычно предоставляет. Что, если возникнет ситуация, когда генерации простой текстовой ссылки или картинки/флэш-баннера со ссылкой будет недостаточно?
Например, нужно выводить картинку, но ссылкой должен быть только определённый участок на изображении. Или в баннер нужно добавить картинку, текст и отдельную ссылку, переход по которой нужно отслеживать. Может потребоваться, в конце-концов, рекламный блок, похожий на блоки Google AdSense или Яндекс.Директ — с несколькими ссылками.
Именно в угоду таким требованиям разработчиками системы Ucoz добавили в механизм ротатора баннеров возможность создавать баннеры типа «Полный код». Используя баннер такого типа вы сможете отображать в рекламном блоке: изображения, флэш, текст, таблицы, заголовки, блоки и так далее; любые их комбинации или все сразу. Можно даже сказать, что баннеры такого типа помогут реализовать любую — самую потаённую — фантазию. А данное руководство поможет такую фантазию вызвать (надеюсь, что так).
Плюсы и минусы
Огромный плюс использования баннеров такого типа состоит в том, что внутри него можно комбинировать любой контент: привлекательные изображения, продающий текст, убеждающие табличные данные, ссылки на авторитетные ресурсы (или ссылки, переход по которым нам и требуется в целях получения дохода).
Единственный минус такого подхода: так получилось, что количество переходов по ссылкам в этом типе баннеров подсчитать невозможно. При определённых условиях это может стать трагедией для человека, публикующего рекламу на своём сайте, лишая его информации о том, насколько эффективен данный рекламный блок.
Какой тогда смысл использовать баннеры такого типа?
Не всё так плохо. Поводов для паники нет. Используя небольшую хитрость, можно отслеживать переходы по любым ссылкам внутри баннера с типом «Полный код».
Для того, чтобы фиксировать клики по ссылкам, нужно будет создать для каждой ссылки отдельный баннер с типом «Текстовая ссылка». Я рассчитываю на то, что читатель уже знаком с принципами работы инструмента «Ротатор баннеров» и ему не потребуется объяснять, как открыть данный инструмент, как создать новый баннер определённого типа и как его внедрить в код шаблона. Поэтому, будем считать, что данное руководство не предназначено для начинающих пользователей системы Ucoz.
Решение
Для удобства все отслеживаемые ссылки желательно поместить в отдельную категорию, которая никогда не будет использоваться для вывода на страницах сайта, поэтому в статистике будет видно только количество кликов по ним. Однако, статистику просмотров можно будет так же получить. Чтобы не быть теоретиком, я буду сопровождать весь процесс примерами и иллюстрациями моих действий. Так же, в разделе «Практикум» данного руководства для каждого конкретного случая будет описано, где найти количество просмотров.
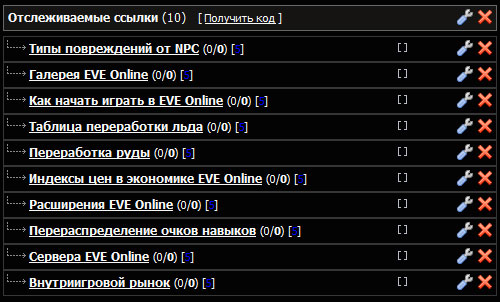
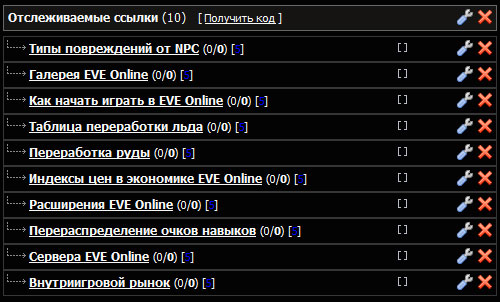
Определившись с тем, какие ссылки я буду отслеживать, я создаю в «Ротаторе баннеров» новую категорию с названием «Отслеживаемые ссылки» и наполняю её баннерами типа «Текстовая ссылка». Пусть, для примера, это будут отдельные страницы моего сайта.
 Рис. 1. Эти баннеры будут отвечать за подсчёт кликов Рис. 1. Эти баннеры будут отвечать за подсчёт кликов
Прелесть ссылок такого типа состоит в том, что по ним можно фиксировать переходы, даже не выводя их содержимое на страницу. Именно в этом и состоит хитрость, о которой упоминалось немного ранее. Нужно будет выделить из этой ссылки адрес, который будет фиксироваться системой как переход, который будет отображаться в статистике переходов инструмента «Ротатор баннеров». Я кликаю по ссылке «Как начать играть в EVE Online» в списке ссылок категории «Отслеживаемые ссылки» и копирую в буфер обмена код вызова из появившегося окна.
Листинг №1
<script type="text/javascript" src="http://skoli.ru/rtr/5-17"></script>
Во всём этом коде интерес представляет только «http://skoli.ru/rtr/5-17». Для получения адреса будет использоваться именно это значение.
Если открыть этот адрес в браузере, можно увидеть, что с помощью JavaScript в документ запишется ссылка, при клике по которой произойдёт перенаправление пользователя на указанный в настройках баннера адрес, и одновременно система зафиксирует факт перехода, добавив это значение к общему количеству переходов по данной ссылке.
Листинг №2
Это значит, что можно использовать адрес «http://skoli.ru/rtr/5-17-1» в качестве HREF-аттрибута любой ссылки (даже обычной ссылки внутри обычного материала), переход по которой нужно учитывать. Чтобы множество раз не просматривать содержимое скрипта, выступающего в роли кода баннера, можно заметить особенность: к значению атрибута «src» в листинге 1 можно добавить суффикс «-1», чтобы получить параметр «href» из листинга 2, или, другими словами, «5-17» трансформируется в «5-17-1».
Практикум
Суть любой идеи лучше всего воспринимается после её реализации. Поэтому имеет смысл представить несколько соответствующих ситуаций.
Ситуация первая. Ссылка в тексте
Время от времени требуется вставить рекламную ссылку в текст обычного материала. Хорошо, если вы участвуете в какой-нибудь партнёрской программе и сможете зафиксировать факты перехода в соответствующем интерфейсе соответствующего сайта-партнёра. Но бывает и так, что партнёр не даёт возможность получить доступ к подобной статистике, либо учитывает только те переходы, после которых пользователь проделал определённые действия (например, зарегистрировался). Или, например, нужно создать рекламный блок с текстом, в котором встречается рекламная ссылка.
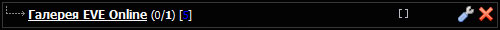
Для ситуации со ссылкой в тексте материала уже есть все необходимые данные: немного ранее в этом тексте была создана целая категория с такими ссылками. И всё, что потребуется — преобразовать код вызова текстового баннера в требуемую ссылку. Будем считать, что я пишу новость на сайте, в которой мне нужно «прорекламировать» страницу с картинками из игры, которой и посвящён мой сайт. При подготовке категории баннеров «Отслеживаемые ссылки» я уже создал соответствующую ссылку — «Галерея EVE Online». Кликнув на её названии я получаю код:
Листинг №3
<script type="text/javascript" src="http://skoli.ru/rtr/5-26"></script>
После выделения адреса я получаю значение «http://skoli.ru/rtr/5-26-1». Теперь, при написании материала я могу использовать это значение в качестве ссылки:
Листинг №4
После выхода расширения EVE Online: Crucible разработчики выпустили ряд [url=http://skoli.ru/rtr/5-26-1]картинок[/url] для рабочего стола по мотивам игры.
Если читатель переходит по ссылке, в статистике обновляется соответствующая информация в разделе «Отслеживаемые ссылки».

Рис. 2. Есть контакт!
Количество же просмотров для данной ссылки в панели инструментов скорее всего будет постоянно равняться нулю, ведь эта ссылка предназначена только для учёта кликов. Количество просмотров можно узнать на странице с материалом, где эта ссылка публиковалась — большинство шаблонов системы Ucoz разработаны таким образом, чтобы выводить подробную информацию в конце текста. Если ссылка использовалась в нескольких материалах, то количество её просмотров будет равняться сумме просмотров этих материалов.
В данном случае отслеживалась ссылка внутри материала. И для этого даже не понадобилось создавать баннер типа «Полный код». Однако, этот пример полезен тем, что научит выделять адрес ссылки для учёта переходов в ротаторе баннеров. В следующих двух ситуациях (области для карт-изображений и рекламный блок с несколькими ссылками) будет показано, как создавать гибкие для настройки рекламные материалы типа «Полный код».
Подробнее: http://skoli.ru/index....DeTPWIn
|

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 11:46 | Сообщение # 4 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Изучаем меню добавления и редактирования ответов
-жирный текст
[i]косой текст
[u]подчеркнутый текст
[size=10] --размер текста
[font=Arial] - шрифт
[color=red]- цвет текста
http://- ссылка на страницу сайта
Е-маил адрес
Цитата -рамка для текста.
Код <div><a href="http://golik.ucoz.ru/" target="_blank"><img title="Valentin:О" alt="" src="/graffiti/Valentin-2010.gif" Германии.="" Интересные="" факты.="" нашей="" жизни.="" Новости="" время="" Германии.(русские="" немецкие="" страницы)="" Новое="" жизни="" фамилии="" Голик.="" Фотоальбомы="" о="" нас.="" Форум="" с="" темами:="" Помощь="" при="" получении="" визы="" ,Куда="" пойти="" в="" свободное="" время,="" Общества(vereine)="" freizeit="" in="" deutschland,f?hrerschein,="" Вопросы="" ответы="" РС,="" по="" Тv.="" Обзор="" бесплатного="" софта="" и="" игр="" для="" скачивания.="" align="left" width="62" height="51">http://golik.ucoz.ru/</a></div>
скрываемый текст[/spoiler] Теперь чтоб увидеть текст нужно .... т.е. здесь ты нажимаешь на "Показать" и скрытый текст подгружается*, туда удобно прятать скрины и просто дополнительный текст.
[/hide]--ТЕГ hide применяется для скрытия текста.ссылок -текст.ссылки видны только зарегистрированным пользователям
list- тема сообщения
- Изучаем меню добавления и редактирования ответов
следующие 3 используются при установки таблиц .картинок :1-слева(ТЕКСТ СПРАВА),2-центр.3-справа
+ используються все коды
/ закрыть все коды
  добавить смайлы добавить смайлы
последний .... русская клавиатура
В нижней части используйте также -"Прикрепить файл--добавление документа.файлов с Вашего компьютера
|

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 11:46 | Сообщение # 5 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
http://www.radikal.ru/
Радикал-Фото :: Обработка изображений
Когда не можете вставить картинку ,к примеру на форуме,используя эту программу уменьшите изображение
до размера 340рх лучше всего использовать код 3. Превью - увеличение по клику
|

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 11:51 | Сообщение # 6 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Как изменить фон сайта на бесплатном хостинге uCoz?
Найдите в CSS следующие строки:
Код body
{
background url(../имя_картинки.gif);
}
И замените на нужный фон, заранее загруженный!
|

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 11:58 | Сообщение # 7 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Таблица безопасных цветов
"black","navy","gray","blue","silver","aqua","white","green","red","lime","fuchsia","teal","maroon","yellow","purple","olive"
|

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 11:59 | Сообщение # 8 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Вирус или реклама ucoz
Последние 2 дня на сайте http://golik.ucoz.ru/forum/стала появляться непонятная мне реклама

с id="_GPLITA_4"

а также реклама на форуме между форумам

с таким iframe

Код <iframe src="http://rvzr-a.akamaihd.net/sd/p-0.01.html?u=http%3A%2F%2Fads.yahoo.com%2Fst%3Fad_type%3Diframe%26ad_size%3D728x90%26entity%3D900853%26section_
code%3Dsite%26site_code%3D17 00-1046_GR%26pub_url%3Drvzr-a.akamaihd.net" marginheight="0" marginwidth="0" style="width: 728px; height: 90px; display: block; margin: auto; border: 0px none;" frameborder="0" scrolling="no"></iframe>
такого содержания

и постоянно стала выбрасывать с стр форума на эту рекламную стр.ddl-down.net/java_update/index.php?
dv1=10996568&dv2=51804&dv3=DE&mid=51804-DE&marketing_fid=MTM5MjcxMzYyMi1iNWE3MzA1MDBjZDk3ZGIxZmVlNzkyOGU0M2RlYTU0Nw==
Как от нее избавиться я не знаю.Ничего подобного я не ставил
Вирус или реклама ucoz
Что сделано ???
1.Проверено на наличие данных скриптов на стр.форума,главной странице,в кодах таблицы стилей CSS
(не нашел)
2.Полностью убрал все сторонние скрипты с стр.форума
3.Полностью заменил браузер Mozilla Firefox
Все осталось как и было.Подсказывайте,где копать
Вирус или реклама ucoz
Нашел причину дополнительной рекламы подсаженный на браузер Mozilla Firefox - это пррграмма FEVEN PRO 1.2,которую в автомате посадил сайт ,какой сейчас не скажу.Но нашел ее в компьютере и удалил и стало все нормально.Это программа устанавливает дополнительную рекламу только на вашем компьютере
|

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 12:08 | Сообщение # 9 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Подсветка текста.
Подсветка текста делается тегом Код <A>Подсветка текста делается тегом </A> |

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 12:09 | Сообщение # 10 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Маленький совет для веб мастера
Многие веб мастера не придают большого значения заполнения главной стр.сайта.А зря .Просмотры роботами поисковых
систем в основном индексируют первую страницу сайта,а далее по ссылкам ,которые данные там.
Привожу пример индексации этого сайта:- главной стр. и форума и Вы убедитесь в этом :
Я думаю что видно,какая ощутимая разница индексации страниц
|

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 12:13 | Сообщение # 11 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Использование «Полного кода» в ротаторе баннеров(продолжение)
Ситуация вторая. Области для карт-изображений
В определённый момент, внедряя рекламную ссылку в код дизайна сайта я столкнулся с тем, что требуется делать ссылкой только часть изображения, так как это больше соответствовало его смыслу.
Листинг №3
<script type="text/javascript" src="http://skoli.ru/rtr/5-26"></script>
Так получилось, что изображение хорошо вписывалось в дизайн, но когда служило ссылкой, при клике вокруг рисунка могла образовываться пунктирная линия (нелогичная, портящая дизайн), от которой не так-то просто избавиться в кросс-браузерном смысле. Поэтому, было решено использовать в качестве ссылки только верхний участок изображения — с надписью «Попробовать 14 бесплатных дней». Баннер типа «Полный код» как никто лучше подходил для этой роли. Я создал соответствующий баннер, заполнив его содержимое следующим кодом:
Листинг №5
<img src="/template/snd-banner.png" border="0" usemap="#topbanner2"><map name="topbanner2">shape="rect" coords="1,1,172,58" href="https://secure.eveonline.com/ft/FreeTrialSignup.aspx?aid=104333" target="_blank" />< /map>
Я получил замечательный баннер, при этом ссылкой для него являлась только прямоугольная область с координатами «1,1,172,58», как становится видно из листинга №5. Но при проверке работоспособности области-ссылки, созданной HTML-тегом «map», я столкнулся с проблемой, которая заставила меня запаниковать: а ведь переходы-то по ссылке никак не считаются!!! Из-за моей склонности заниматься микроменеджментом (я с этим борюсь) я не смог быть в курсе совершенно всех событий, происходящих с данным баннером. Да и какой человек не согласится, что любой уважающий себя баннер должен в панели управления отчитываться, сколько раз его посмотрели и сколько раз по нему кликнули.
Решая этот вопрос я и нашёл идею, которая лежит в основе данного руководства: для отображения используется один баннер, для учёта кликов — другой.
В категории, которую я никогда не буду использовать для отображения, был создан текстовый баннер, а из него выделена ссылка, после чего оставалось только немного подправить код:
Листинг №6
<img src="/template/snd-banner.png" border="0" usemap="#topbanner2"><map name="topbanner2">shape="rect" coords="1,1,172,58" href="http://skoli.ru/rtr/3-5-1" target="_blank" />< /map>
Теперь в панели управления напротив этого баннера я буду видеть количество показов, а статистика кликов будет отображаться напротив текстового баннера, из которого я выделил ссылку «http://skoli.ru/rtr/3-5-1».
Ситуация третья. Рекламный блок с несколькими ссылками
При взгляде на рекламные сети вроде «Google AdSense» или «Яндекс.Директ», может возникнуть мысль: «А почему бы не сделать подобное на своём сайте? А ведь я же могу создать огромную баннерную сеть и зарабатывать на этом миллиарды долларов! Или, хотя бы, я могу просто сделать симпатяшный рекламный блок и продвигать в нём всё, что хочу (и как хочу)». (На самом деле, я ещё ни разу подобных вещей не делал, но имею мысли, как это организовать.)
Перво-наперво, лучше представить, как же это будет выглядеть в итоге: «Эмм... Ну... Это будет как бы горизонтальный прямоугольник с шириной... ну пусть 500 пикселей... высота... эээ... да не важно в принципе. Что там внутри?.. внутри будет три блока с рекламой, которые будут выбираться из списка баннеров случайным образом. Всё, наверное. Нет! Пусть внизу будет надпись вроде „рекламная сеть моего сайта“! Вроде теперь всё,» — витают мысли, которые превращаются в итоге в набросок:

Рис. 4. Идея классная. Нужно попробовать её реализовать
Для начала было бы неплохо подготовить штук 10 текстовых баннеров-ссылок, которые будут отвечать за подсчёт кликов (именно из них будут выделяться ссылки), и столько же баннеров типа «Полный код», которые будут отвечать за вывод материалов и учёт количества просмотров. Как видно из Рис. 1, 10 ссылок для учёта кликов у меня уже есть. Теперь осталось создать 10 полного кода баннеров.
Создавая набросок (Рис. 4) я планировал, что баннер будет шириной в 500 пикселей с чёрным цветом фона и границей в 1 пиксель цветом #323232 или RGB(50,50,50), а каждый из трёх блоков в нём будет шириной в 153 пикселя, что позволит уместить в 500 пикселей как раз три таких блока с необходимыми отступами в 10 пикселей для каждого. Пусть расчёты не так точны — в данный момент будет достаточно и этого. Далее — внутри рекламного блока текст заголовка будет белый, полужирный, подчёркнутый, размером 14 пикселей (да простит меня Артемий Лебедев за пиксели в шрифте); текст описания — белый, обычного начертания, 11 пикселей; текст ссылки — серый (#ABABAB или RGB(171,171,171)), без подчёркивания, 9 пикселей; название баннера внизу — серый (#ABABAB или RGB(171,171,171)), обычного начертания, 9 пикселей с тёмно-серым фоном (#323232 или RGB(50,50,50)).
Для удобства я выделю из текстовых баннеров нужные мне ссылки и закину их куда-нибудь вроде Excel, чтобы прописать содержимое соответствующих им баннеров типа «Полный код». Я получил примерно такую таблицу:
Составление этой таблицы — кропотливый процесс, который потребует немного больше аккуратности и внимания, чем обычно бывает нужно. Смысл её в том, чтобы в дальнейшем использовать эти значения при конструировании полно-кодового баннера. Например, значения из графы «Название» можно будет использовать в качестве заголовка в рекламном блоке; колонка «Адрес материала» подойдёт для текста ссылки под описанием, а данные из «Ссылки для учёта кликов» будут использоваться в качестве адреса в заголовке и ссылке под описанием. Обратите внимание, что в колонке «Адрес материала» я сознательно убрал префикс «http://». Это сделано затем, чтобы текст ссылки под описанием выглядел удобнее с точки зрения когнитивности восприятия.
После окончания работы над таблицей необходимо в инструменте «Ротатор баннеров» панели управления сайтом Ucoz создать новую категорию баннеров, назвав её, например, «Рекламная сеть сайта.домена». В эту категорию и будут вноситься полно-кодовые баннеры, а содержимое каждого из этих баннеров будет напоминать код, представленный в листинге №7.
Листинг №7
<div style="display:inline-block;margin:5px;width:153px;vertical-align:top;">
<a href="http://skoli.ru/rtr/5-21-1" style="display:block;color:white;text-decoration:underline;font-size:14px;">Урон от NPC</a>
<span style="font-size:11px;color:white;">Чем стрелять, чем защищаться и чего опасаться, воюя с NPC.</span>
<a href="http://skoli.ru/rtr/5-21-1" style="display:block;color:#ABABAB;text-decoration:none;font-size:9px;">skoli.ru/publ/5-1-0-48</a>
</div>
Рассмотрим немного подробнее этот листинг. Вторая строка отвечает за отображение заголовка рекламного блока. По совместительству, заголовок является ссылкой (в этот момент я ориентировался на подход, реализованный в «Google AdSense»). Атрибут «href="http://skoli.ru/rtr/5-21-1"» берётся из колонки «Ссылка для учёта кликов» таблицы №1; значение «Урон от NPC» — из столбца «Название» (желательно делать текст заголовка максимально коротким, чтобы он уместился в одну строку).
Третья строка листинга содержит описание — короткий текст, который должен раскрыть смысл заголовка. Вместо «Чем стрелять, чем защищаться и чего опасаться, воюя с NPC.» прописывается нужная информация. Опять же, нужно стараться, чтобы текста было не так много — на 2-3 строки.
В четвёртой строке выводится текст ссылки под описанием. Атрибут «href="http://skoli.ru/rtr/5-21-1"» берётся из колонки «Ссылка для учёта кликов», а значение «skoli.ru/publ/5-1-0-48» из столбца «Адрес материала».
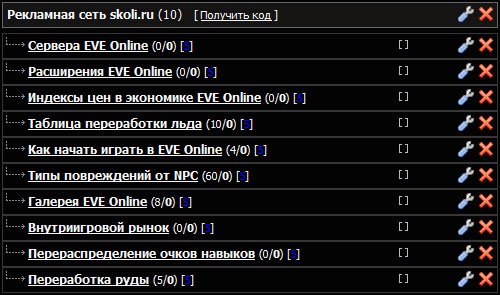
Настраивая подобным образом все требуемые полно-кодовые блоки, получаем контент, ротация которого будет в итоге осуществляться. В итоге можно получить что-нибудь вроде изображённого на Рис. 5 ниже.

Рис. 5. Список полно-кодовых баннеров в категории
После подготовки баннеров (подготовка всех баннеров — ещё более кропотливый процесс, чем составление таблицы №1  ) нужно настроить блок, который будет внедряться в шаблон. Примерный код этого блока приведён в листинге №8. ) нужно настроить блок, который будет внедряться в шаблон. Примерный код этого блока приведён в листинге №8.
Листинг №8
<div style="margin:5px auto;width:500px;background:black;border:1px solid #323232;">
<script type="text/javascript" src="http://skoli.ru/rtr/6"></script>
<script type="text/javascript" src="http://skoli.ru/rtr/6"></script>
<script type="text/javascript" src="http://skoli.ru/rtr/6"></script>
<span style="color:#ABABAB;font-size:9px;background-color:#323232;border-top-right-radius:4px;padding-right:5px;">Рекламная сеть skoli.ru</span>
</div>
Интерес в данном случае представляют строки 2, 3 и 4. Они одинаковы. Но именно в этом и состоит смысл: одна строка один раз вызывает случайный баннер из категории с полно-кодовыми баннерами. При разработке прототипа планировалось, что они будут отображаться по три штуки за раз. Поэтому код вызова баннеров указывается три раза. На Рис. 5 около названия категории есть ссылка «Получить код». Именно этот код будет использоваться в листинге №8 в строках 2-4.
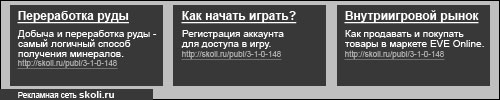
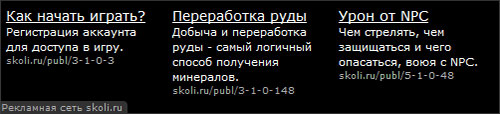
Внедрив код из листинга №8 в нужное место шаблонов страницы/модуля/сайта получаем примерно такой баннер:

Рис. 6. Итоговый блок с рекламой
Остаются только мелкие доработки, вроде вынесения части HTML-кода в таблицу стилей CSS для облегчения кода, замены пикселей на пункты в указании размера шрифта и прочее «соль, перец — по вкусу», выходящее за рамки данного руководства.
Заключение
Ротатор баннеров — замечательный способ организовать на своём сайте показ рекламы. Для большинства нужд хватит баннеров типов: «Изображение», «Флэш» и «Текстовая ссылка», однако, если требуется создать что-то действительно мощное или необычное, баннеры типа «Полный код» помогут всегда. А используя методы, представленные в данном руководстве, вы сможете избавиться от небольшого недостатка этого типа баннеров — невозможность отслеживать переходы по ссылкам.
Подробнее: http://skoli.ru/index....DiPBkbx
|

|
| |
| Valentin | Дата: Четверг, 04.01.2018, 12:14 | Сообщение # 12 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Ротатор баннеров
Ротатор баннеров, это функция, позволяющая показывать несколько баннеров на одном месте в случайном порядке.
Перед созданием баннера необходимо сначала создать хотя бы одну категорию. Потом надо нажать кнопку Добавить баннер.
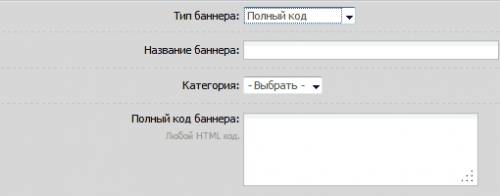
 Рис.1. Рис.1.
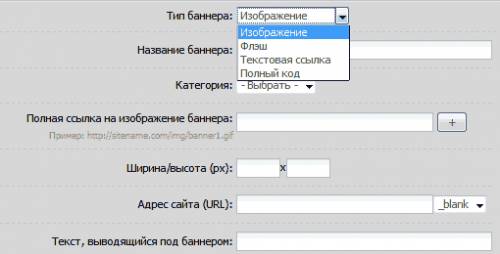
Изображение (тип баннера):
Изображение (тип баннера): Пояснение будут даны ниже.
Название баннера: Это внутреннее название, для вас. Исключительно чтобы потом можно было один баннер отличить от другого. Поэтому не ленитесь и давайте баннерам осмысленные названия.
Категория: Категория объединяет баннеры в одно целое, то есть если вы поставите на страницу скрипт категории, то на одном месте в случайном порядке будут появляться разные баннеры из этой одной категории.
Полная ссылка на изображение баннера: Сюда пишем полный адрес баннера-картинки. Если картинка находится на сайте, то можно воспользоваться подсказкой Файлового менеджера.
Ширина/высота: Если все 7 рисунков одинакового размера, то вы можете задать их размер отличным от реального. Если вы оставите поля пустыми, то картинка выведется в реальном размере.
Адрес сайта: Сюда следует написать адрес сайта, который должен открыться при клике на баннер. Есть опция - открыть в новом окне, открыть в текущем окне. Если адрес не ставить, выведется просто картинка. Влияет и на текст выводящийся под баннером. Он тоже не будет тогда ссылкой.
Текст выводящийся под баннером: Любой текст пояснение к картинке.
Форма немного меняется в зависимости от типа баннера.
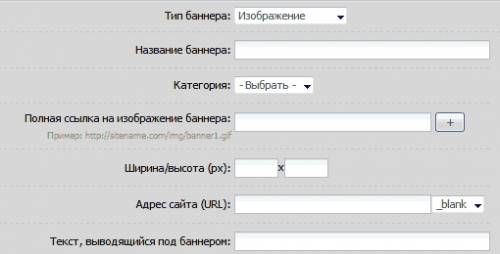
1. Если баннер изображение формата jpg, gif, png, то система добавляет к адресу картинки тэг IMG, а форма имеет следующий вид:
 Рис.3. Рис.3.
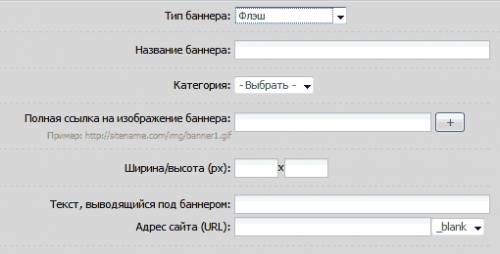
2. Если баннер flash, то система добавляет к адресу картинки тэг EMBED, а форма имеет следующий вид:
 Рис.4. Рис.4.
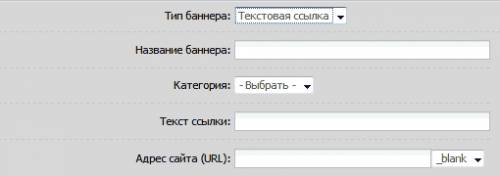
3. Если баннер простой адрес ссылки, то система выводит этот текст ссылкой, а форма имеет следующий вид:
 Рис.5. Рис.5.
4. Если вы хотите добавить другой код, то выберите вид баннера полный
код и система выведет его как есть, а форма будет иметь следующий вид:
 Рис.6. Рис.6.
Не забудьте выбрать категорию баннера.
Использование «Полного кода» в ротаторе баннеров
В определённый момент от инструмента «Ротатор баннеров» может потребоваться немножко больше гибкости, чем он обычно предоставляет. Что, если возникнет ситуация, когда генерации простой текстовой ссылки или картинки/флэш-баннера со ссылкой будет недостаточно?
Например, нужно выводить картинку, но ссылкой должен быть только определённый участок на изображении. Или в баннер нужно добавить картинку, текст и отдельную ссылку, переход по которой нужно отслеживать. Может потребоваться, в конце-концов, рекламный блок, похожий на блоки Google AdSense или Яндекс.Директ — с несколькими ссылками.
Именно в угоду таким требованиям разработчиками системы Ucoz добавили в механизм ротатора баннеров возможность создавать баннеры типа «Полный код». Используя баннер такого типа вы сможете отображать в рекламном блоке: изображения, флэш, текст, таблицы, заголовки, блоки и так далее; любые их комбинации или все сразу. Можно даже сказать, что баннеры такого типа помогут реализовать любую — самую потаённую — фантазию. А данное руководство поможет такую фантазию вызвать (надеюсь, что так).
Плюсы и минусы
Огромный плюс использования баннеров такого типа состоит в том, что внутри него можно комбинировать любой контент: привлекательные изображения, продающий текст, убеждающие табличные данные, ссылки на авторитетные ресурсы (или ссылки, переход по которым нам и требуется в целях получения дохода).
Единственный минус такого подхода: так получилось, что количество переходов по ссылкам в этом типе баннеров подсчитать невозможно. При определённых условиях это может стать трагедией для человека, публикующего рекламу на своём сайте, лишая его информации о том, насколько эффективен данный рекламный блок.
Какой тогда смысл использовать баннеры такого типа?
Не всё так плохо. Поводов для паники нет. Используя небольшую хитрость, можно отслеживать переходы по любым ссылкам внутри баннера с типом «Полный код».
Для того, чтобы фиксировать клики по ссылкам, нужно будет создать для каждой ссылки отдельный баннер с типом «Текстовая ссылка». Я рассчитываю на то, что читатель уже знаком с принципами работы инструмента «Ротатор баннеров» и ему не потребуется объяснять, как открыть данный инструмент, как создать новый баннер определённого типа и как его внедрить в код шаблона. Поэтому, будем считать, что данное руководство не предназначено для начинающих пользователей системы Ucoz.
Решение
Для удобства все отслеживаемые ссылки желательно поместить в отдельную категорию, которая никогда не будет использоваться для вывода на страницах сайта, поэтому в статистике будет видно только количество кликов по ним. Однако, статистику просмотров можно будет так же получить. Чтобы не быть теоретиком, я буду сопровождать весь процесс примерами и иллюстрациями моих действий. Так же, в разделе «Практикум» данного руководства для каждого конкретного случая будет описано, где найти количество просмотров.
Определившись с тем, какие ссылки я буду отслеживать, я создаю в «Ротаторе баннеров» новую категорию с названием «Отслеживаемые ссылки» и наполняю её баннерами типа «Текстовая ссылка». Пусть, для примера, это будут отдельные страницы моего сайта.
 Рис. 1. Эти баннеры будут отвечать за подсчёт кликов Рис. 1. Эти баннеры будут отвечать за подсчёт кликов
Прелесть ссылок такого типа состоит в том, что по ним можно фиксировать переходы, даже не выводя их содержимое на страницу. Именно в этом и состоит хитрость, о которой упоминалось немного ранее. Нужно будет выделить из этой ссылки адрес, который будет фиксироваться системой как переход, который будет отображаться в статистике переходов инструмента «Ротатор баннеров». Я кликаю по ссылке «Как начать играть в EVE Online» в списке ссылок категории «Отслеживаемые ссылки» и копирую в буфер обмена код вызова из появившегося окна.
Листинг №1
<script type="text/javascript" src="http://skoli.ru/rtr/5-17"></script>
Во всём этом коде интерес представляет только «http://skoli.ru/rtr/5-17». Для получения адреса будет использоваться именно это значение.
Если открыть этот адрес в браузере, можно увидеть, что с помощью JavaScript в документ запишется ссылка, при клике по которой произойдёт перенаправление пользователя на указанный в настройках баннера адрес, и одновременно система зафиксирует факт перехода, добавив это значение к общему количеству переходов по данной ссылке.
Листинг №2
Это значит, что можно использовать адрес «http://skoli.ru/rtr/5-17-1» в качестве HREF-аттрибута любой ссылки (даже обычной ссылки внутри обычного материала), переход по которой нужно учитывать. Чтобы множество раз не просматривать содержимое скрипта, выступающего в роли кода баннера, можно заметить особенность: к значению атрибута «src» в листинге 1 можно добавить суффикс «-1», чтобы получить параметр «href» из листинга 2, или, другими словами, «5-17» трансформируется в «5-17-1».
Практикум
Суть любой идеи лучше всего воспринимается после её реализации. Поэтому имеет смысл представить несколько соответствующих ситуаций.
Ситуация первая. Ссылка в тексте
Время от времени требуется вставить рекламную ссылку в текст обычного материала. Хорошо, если вы участвуете в какой-нибудь партнёрской программе и сможете зафиксировать факты перехода в соответствующем интерфейсе соответствующего сайта-партнёра. Но бывает и так, что партнёр не даёт возможность получить доступ к подобной статистике, либо учитывает только те переходы, после которых пользователь проделал определённые действия (например, зарегистрировался). Или, например, нужно создать рекламный блок с текстом, в котором встречается рекламная ссылка.
Для ситуации со ссылкой в тексте материала уже есть все необходимые данные: немного ранее в этом тексте была создана целая категория с такими ссылками. И всё, что потребуется — преобразовать код вызова текстового баннера в требуемую ссылку. Будем считать, что я пишу новость на сайте, в которой мне нужно «прорекламировать» страницу с картинками из игры, которой и посвящён мой сайт. При подготовке категории баннеров «Отслеживаемые ссылки» я уже создал соответствующую ссылку — «Галерея EVE Online». Кликнув на её названии я получаю код:
Листинг №3
<script type="text/javascript" src="http://skoli.ru/rtr/5-26"></script>
После выделения адреса я получаю значение «http://skoli.ru/rtr/5-26-1». Теперь, при написании материала я могу использовать это значение в качестве ссылки:
Листинг №4
После выхода расширения EVE Online: Crucible разработчики выпустили ряд [url=http://skoli.ru/rtr/5-26-1]картинок[/url] для рабочего стола по мотивам игры.
Если читатель переходит по ссылке, в статистике обновляется соответствующая информация в разделе «Отслеживаемые ссылки».

Рис. 2. Есть контакт!
Количество же просмотров для данной ссылки в панели инструментов скорее всего будет постоянно равняться нулю, ведь эта ссылка предназначена только для учёта кликов. Количество просмотров можно узнать на странице с материалом, где эта ссылка публиковалась — большинство шаблонов системы Ucoz разработаны таким образом, чтобы выводить подробную информацию в конце текста. Если ссылка использовалась в нескольких материалах, то количество её просмотров будет равняться сумме просмотров этих материалов.
В данном случае отслеживалась ссылка внутри материала. И для этого даже не понадобилось создавать баннер типа «Полный код». Однако, этот пример полезен тем, что научит выделять адрес ссылки для учёта переходов в ротаторе баннеров. В следующих двух ситуациях (области для карт-изображений и рекламный блок с несколькими ссылками) будет показано, как создавать гибкие для настройки рекламные материалы типа «Полный код».
Подробнее: http://skoli.ru/index....DeTPWIn
|

|
| |
| Valentin | Дата: Пятница, 05.01.2018, 16:14 | Сообщение # 13 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
При добавлении материала срезалась нижняя часть страницы форума
Если Вы не можете удалить данное сообщение то необходимо
Код В вид материала форума в самый вверх поставаьте этот код $ENTRY_MANAGE_ICON_BAR$ сможете удалить пост, потом удалите код.
Большое спасибо пользователю Sentimo:с форума UCOZ
Автор: Yuri_Geruk - Вопросы Вопросы новичков При добавлении материала...
|

|
| |
| Valentin | Дата: Пятница, 05.01.2018, 16:18 | Сообщение # 14 |

Группа: Администраторы
Сообщений: 11593
Награды: 131
Репутация: 5017
Статус: Offline
DE |
Рекомендации для веб-мастеров
Не используйте следующие методы:
Автоматически сгенерированное содержание
Участие в схемах обмена ссылками
Публикация страниц с некачественным или скопированным контентом
Маскировка
Скрытая переадресация
Скрытый текст и скрытые ссылки
Дорвеи
Скопированное содержание
Участие в партнерских программах, если вы не создаете контент самостоятельно
Загрузка страниц с нерелевантными ключевыми словами
Создание вредоносных страниц для фишинга и установки вирусов, троянов или другого нежелательного ПО
Некорректное использование разметки для расширенных описаний веб-страниц
Автоматические запросы в Google
Советуем предпринимать следующее:
отслеживать попытки взлома сайта и оперативно удалять контент, измененный или добавленный нарушителями;
удалять со своего сайта спам, размещаемый пользователями.
|

|
| |
 Valentin
Valentin
 Valentin
Valentin
 Последнии темы
Последнии темы

